💼 Smashing Boxes
Product Design | Leadership | Prototyping | Fintech | Crypto

The Challenge
Introduction
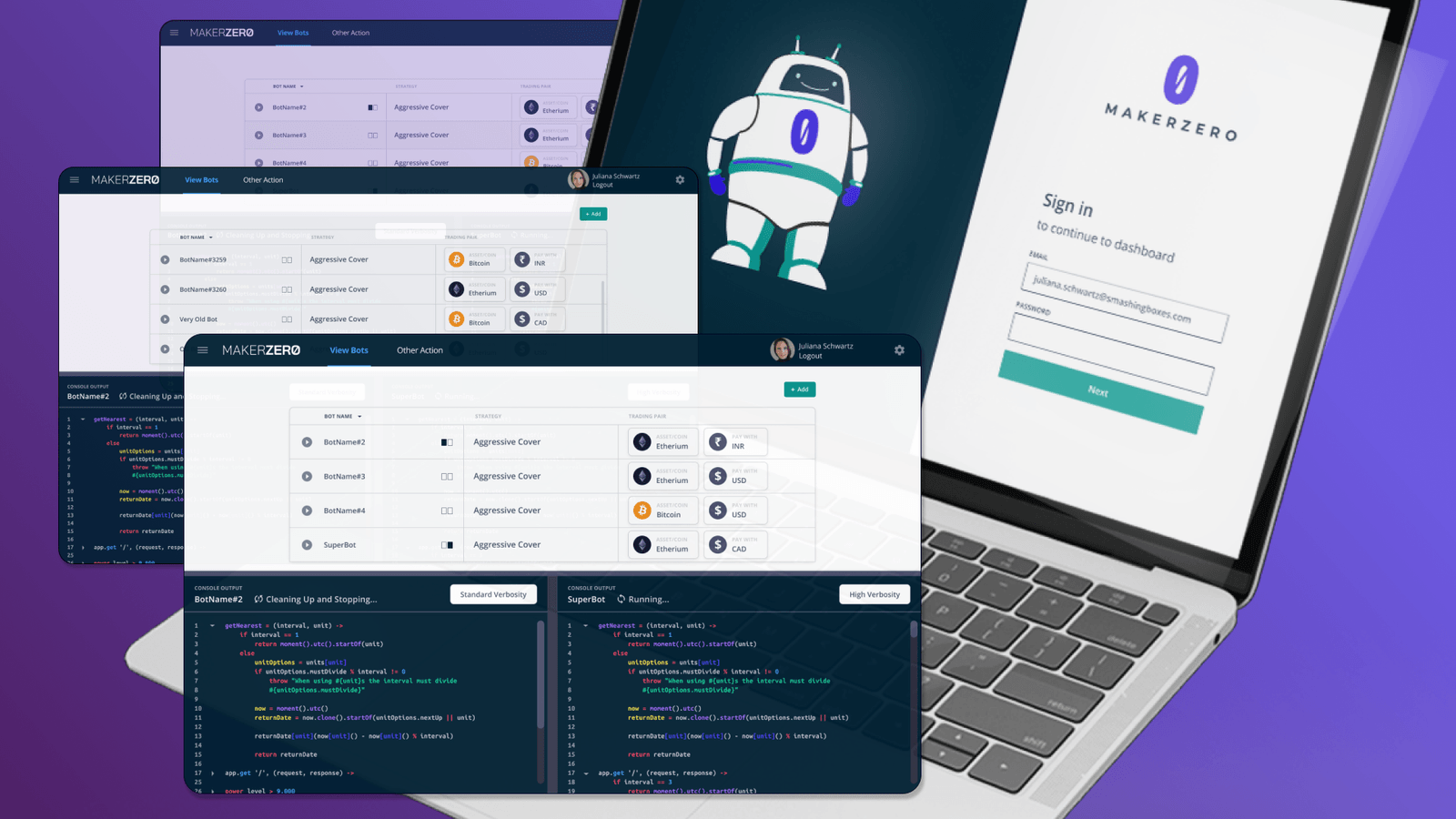
In the dynamic world of cryptocurrency trading, Smashing Boxes set out to transform the market with an ambitious project: MakerZero, an automated trading bot. As the lead Product Designer on this project, I was tasked with creating an intuitive and efficient interface that would empower traders to navigate the complexities of the crypto market with ease.
Learning and Collaboration
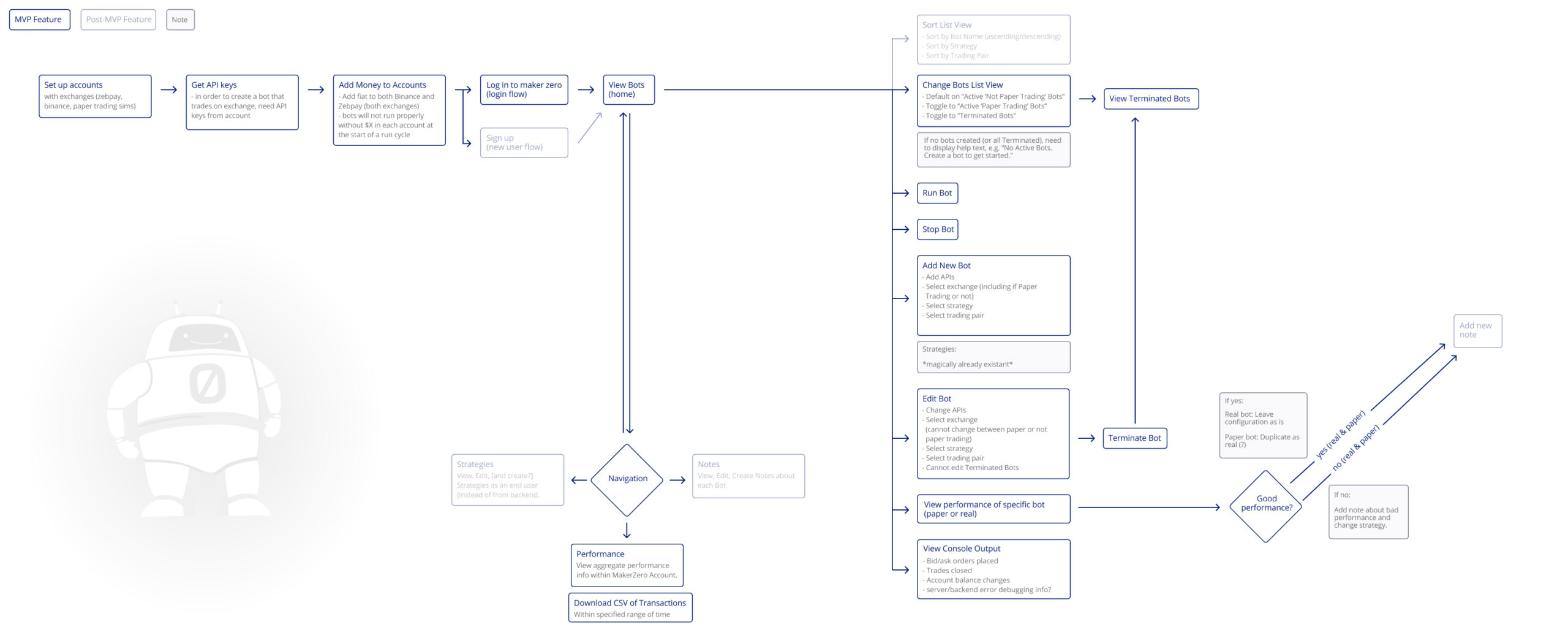
When I first joined the project, I understood almost nothing about liquidity pools and trading bots. To bridge this knowledge gap, I collaborated closely with cryptocurrency experts and traders. Through extensive research and discussions, I gained a deep understanding of their tasks and needs. This insight was crucial for creating a user flow and wireframe that would be both functional and user-friendly. Once the initial wireframes were validated, I developed a mid-fidelity prototype to further refine the user experience into a presentable proof of concept to the stakeholders. From there, we could elevate and clarify the product direction.

Project Objectives
The primary goals for MakerZero from a UX perspective were:
- Increased Trading Activity: Design an interface that encourages user engagement and facilitates easy selection of cryptocurrencies and exchanges.
- Customizable Strategies: Develop a system where users can easily create and personalize their trading strategies.
- Effortless Execution: Create a seamless user flow for executing trading strategies and tracking transactions.
USER FLOW WITH FEATURES

The Execution
The journey of designing MakerZero presented several significant challenges that required creative and user-centered solutions:
- Multiple Exchanges: Integrating various exchanges required designing a unified interface that could handle the complexities of different APIs while maintaining a consistent user experience. I created a modular design system that ensured seamless integration and usability. I won’t claim to be a pro developer, but having a basic understanding of some development strategies allowed me to effectively collaborate with our outstanding dev team, rather than “throwing it over the wall”.
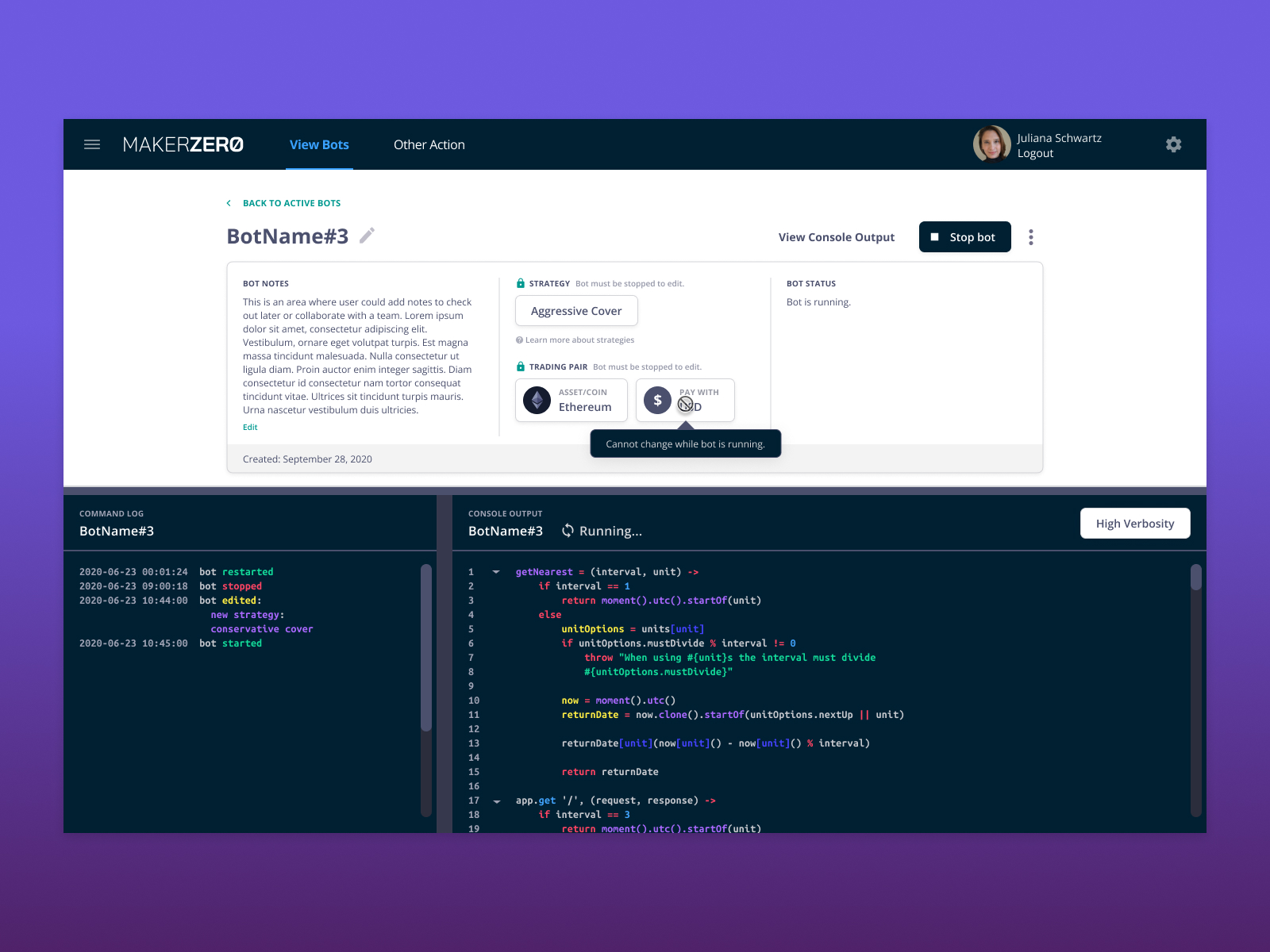
- Strategy Customization: To simplify the creation of custom trading strategies, I designed an intuitive selection interface. Clearly this concept would require a wealth of understanding from the stakeholders who wanted this built. Before we could make it extremely customizable at the expert level, we opted for several “pre-built” strategy choices. Then we have the option to scale up and complicate that feature later.
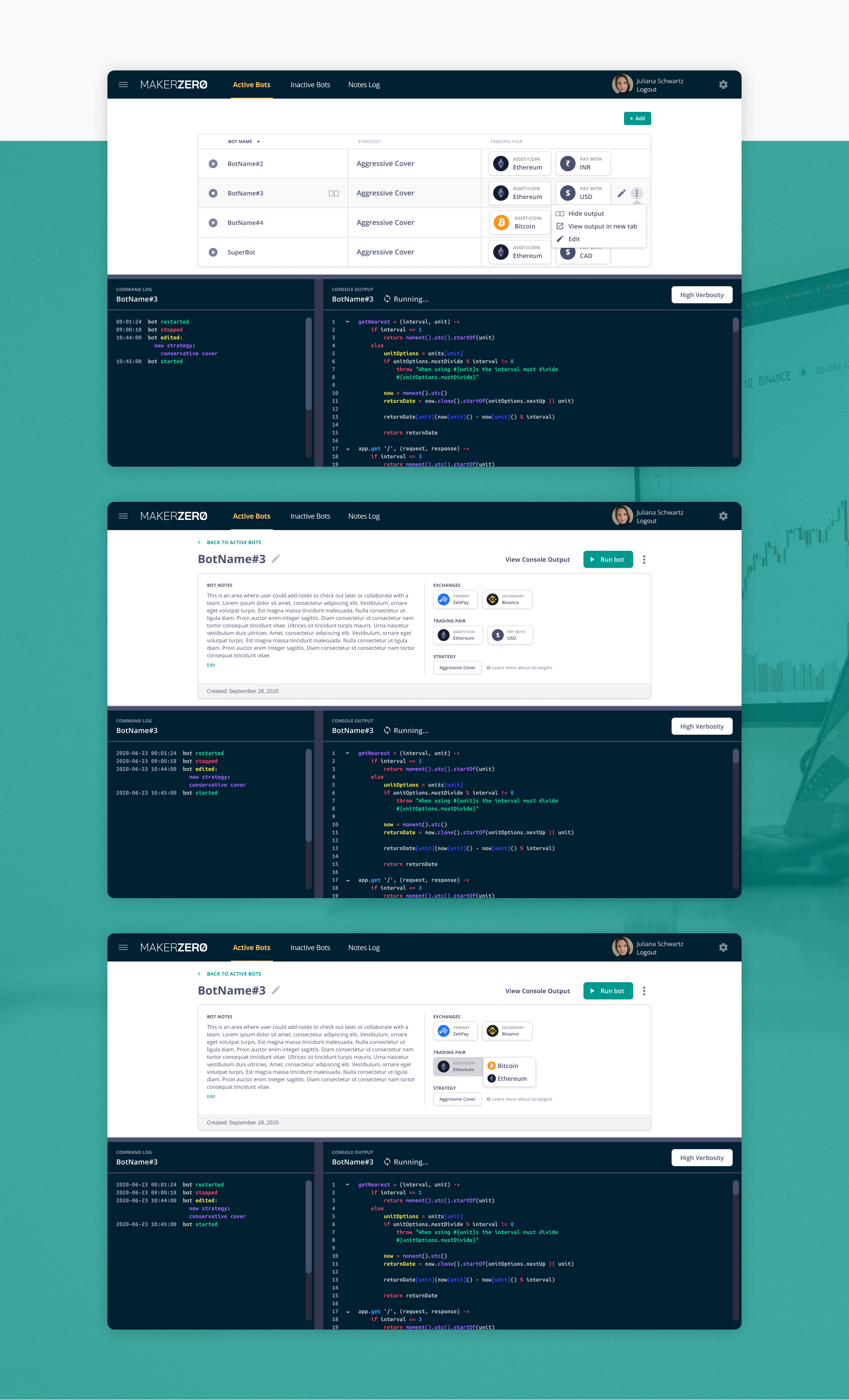
- Verbosity Modification: A user story was prioritized for addressing the varying preferences for the amount of detail displayed in the interface. Some preferred comprehensive data, while others wanted a simplified view. We implemented a verbosity toggle that allowed users to switch between detailed and concise views, catering to both novice and experienced traders. This feature would tie into further customization of trading strategies down the road.
- Bot Control Features: Users needed the ability to start, stop, and delete bots easily. I designed a clear control panel that allowed users to manage their bots with simple, intuitive controls. This included visual indicators for bot status, confirmation dialogs to prevent accidental deletions, and easy-to-access start/stop buttons.
Team Collaboration and Leadership
Throughout the development process, I worked closely with a junior designer, managing and delegating tasks to ensure efficiency and quality. This included empowering our other designer to work on branding elements on a parallel path; I would suggest the broad strokes ideas, as requesting a color palette for the various functions of this MVP app, and I could trust her to take lead on that initiative to choose harmonious colors that aligned with the brand. I also collaborated with the Product Manager to identify the feature set from epics, ensuring that our design aligned with the overall product vision and user needs. We closely collaborated over regular and spontaneous video calls to align on the user flows and product direction. I’m grateful to work with these thoughtful colleagues.
Implementation and Testing
We conducted initial user testing with the stakeholder team, incorporating feedback to refine the interface. Iterative feedback loops were essential; those insights guided the refinement of the product as the PO, development team, and I gained understanding of the product goals.

The Impact
Results
The UX design of MakerZero led to several key outcomes:
- Enhanced Trading Activity: The intuitive interface significantly boosted user engagement and trading activity. Users found it easier to navigate and utilize the platform effectively, compared to just a back-end interface.
- Market Impact: The success of MakerZero’s design positioned Smashing Boxes as a leader in cryptocurrency trading innovation. The user-centered design approach set the company up to present a prototype for initial market validation.
- Scalability: The design’s modular approach facilitated the addition of new features and support for more exchanges, as well as building out a more robust “strategy” component. This made it easier to scale the platform.
Conclusion
As the lead Product Designer for MakerZero, I played a crucial role in transforming Smashing Boxes’ vision into a user-friendly, powerful trading tool. MakerZero not only disrupted the cryptocurrency trading landscape but also showcased Smashing Boxes’ commitment to excellence and innovation in emerging technologies. This experience highlights my ability to lead complex projects, manage design teams, and deliver exceptional user experiences in fast-paced, evolving industries.
